I am always looking to ensure your success and to me that means building a forward-thinking, people-centric website. (And remember that you are users of your site too.) The following topics are my best-practice givens for every website I build.
Design / UI / UX
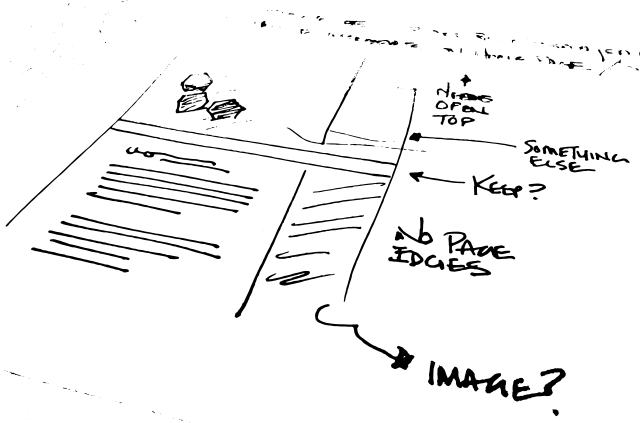
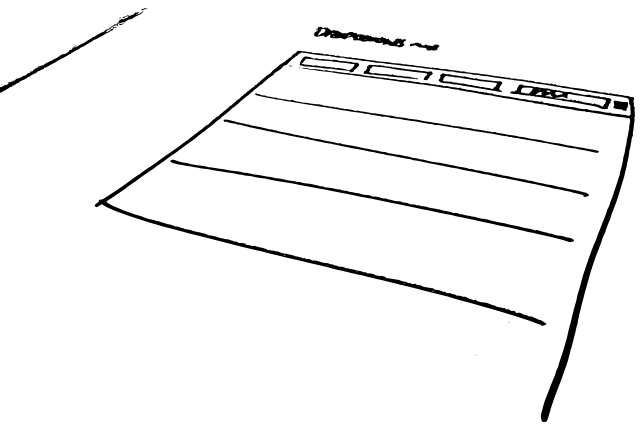
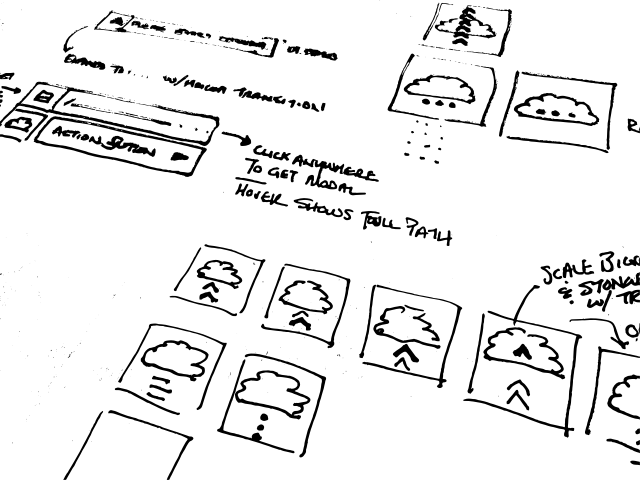
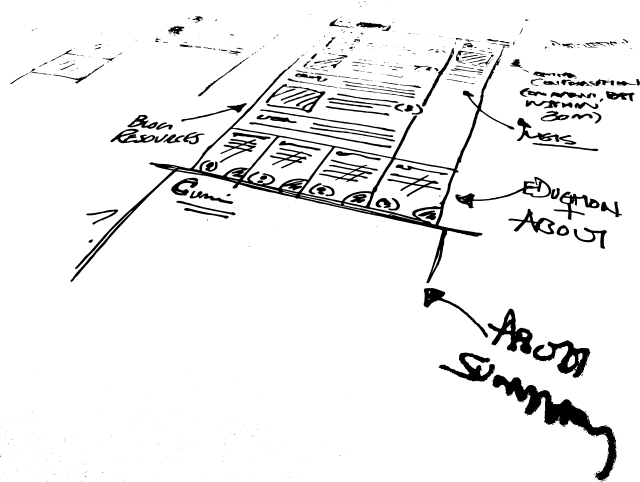
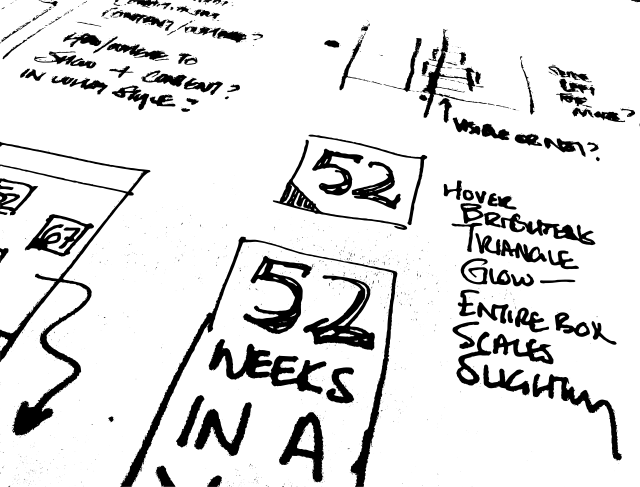
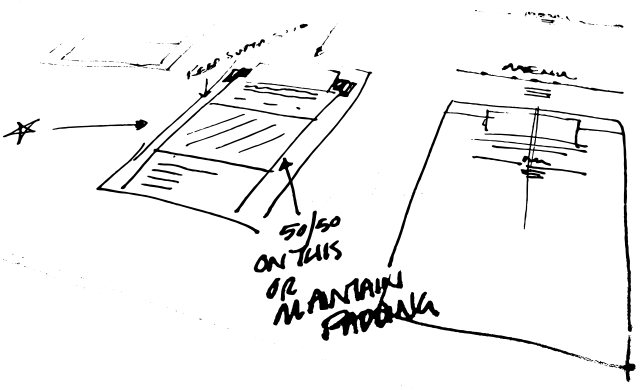
All design work is mobile-first and responsive to the device on which it is viewed. And here, responsiveness not only applies to the visual design— as in purely making a website design render on a smaller screen— but also to how people will interact with the site.
Simple ways to think about this is that buttons should be bigger on mobile devices, since even tiny fingers are giant in comparison to a mouse pointer. Or that the design should prefer CSS-solutions to JavaScript-solutions whenever possible, since CSS fails nicely and mobile devices are more apt in terms of CSS rendering than JavaScript.
Speed
“Time to glass” is the key to people actually seeing your website. If your website takes too long to appear, it tests how much the person is interested and if they are new to the site, they will exit even before the site loads if it take too long.
I strongly believe in getting a website loading within a second to a second and a half at most and utilize a number of best-practice methods to ensure that the site loads quickly.
While I naturally use tools such as PageSpeed against the site to look for improvements, there are typically few opportunities to address by the time the site is testable. Using an overpowered server and caching are two of my tools, but the most impactful method is simply being thoughtful in the design, to reduce the bandwidth needs (and number of requests) that a website makes in the first place, without compromising the design or the brand.
SEO
About ninety percent of good, organic SEO is good content aligning with good titles, matching URLs and using descriptions and keywords whenever possible, for every page of the website. While Wordpress provides some base level of these, some simple enhancements make it much stronger.
By default all sites I build include SEO helpers including correct robots.txt and sitemap.xml files. After a site launches, I then monitor the status of Google’s bots via Google Search Console, to ensure that there are no scraping errors or issues.
Sharing
Whether you intend to utilize social media directly or not, by adding key sharing metadata to the the hidden head of your web pages, you can guide and improve the appearance of your pages when others choose to share them.
This metadata affects sharing regardless of how the page is shared; in other words, it works whether you provide a button on the website or they just paste a link to it in their tweet on their own. Naturally, I work to ensure that this metadata is included and reflects the page content, for all sharable pages.
Analytics
Unless a different service is requested, I install Google Analytics on all websites I build, so that visitor data can be used to track and evaluate trends. When needed, analytics can be used to answer key questions that guide the development of the website, in terms of content or a feature, but only if it’s been installed, so I install it always.
It also provides a good framework for ad lib tracking how a site is used, such as when a pop-up is closed, or a form submitted. Naturally, these are not baseline to my builds, but added specific to the project.
Error Logging
Visitors to a website may have a poor experience, but will often not take the time to report it to you. I use services to monitor and report errors that occur both on the server and in the person’s browser.
While you typically cannot restore the experience of the person who experienced the error— they are typically anonymous— you can follow up and fix any issue so that it does not continue being an issue. This is especially helpful when new devices and browser updates are occurring all the time.